HTML引入CSS的常见方法有哪些?
来源:尚品中国
类型:网站百科
时间:2019-05-23
我们都知道HTML和CSS是作用不相同的两种语言,但是它们对一个网页能够同时产生作用,网页(webPage)= 内容(html) + 表现(css) + 行为(javascript)。因此需要把CSS引入HTML一起使用。要想在浏览器中显示出预期的CSS样式表效果,就要让浏览器识别并正确调用CSS。当浏览器读取样式表时,要依照文本格式来读,而且当CSS样式表放在不同的地方,所产生的作用范围也是不同的。在HTML中,主要用四种方法引入CSS:行内式、内嵌式、导入式和链接式。
.jpg)
(1)行内式,如下图:

即在标记的style属性中设定CSS样式,这种方式本质上没体现出CSS的优势,因此不推荐使用。
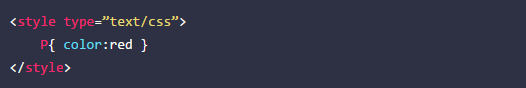
(2)嵌入式,如下图:

在对页面中各种元素的设置集中写在
(3)导入式,如下图

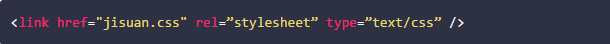
(4)链接式,如下图:

导入式和链接式差不多,都是从外部引入CSS文件。但是链接式对于客户端用户浏览网站时,效果会好些。
链接式可以说是现在占统治地位的引入方法。如同IE与浏览器。这也是最能体现CSS特点的方法;最能体现DIV+CSS中的内容与显示分离的思想,也最易改版维护,代码看起来也是最美观的一种。
总结:对于一些比较大的网站,为了便于维护,可能会希望把所有的css样式分类别放到几个CSS文件中,这样如果使用连接式引入,就需要几个语句分别导入CSS文件。如果要调整CSS文件的分类,就需要同时调整HTML文件,这对于维护工作来说,是一个缺陷,如果使用导入式,则可以只引进一个总的CSS文件,在这个文件中再导入其他独立CSS文件;而链接式则不具备这个特性。
来源声明:本文章系尚品中国编辑原创或采编整理,如需转载请注明来自尚品中国。以上内容部分(包含图片、文字)来源于网络,如有侵权,请及时与本站联系(010-60259772)。
TAG标签:
最新文章
-
09-10 \ 2024
企业网站设计与开发中的数据库设计关键要素剖析
在企业网站设计与开发过程中,数据库设计是至关重要的环节,它直接影响网站的性能、数据管理效率以及未来的扩展性。以下是数据库设计中需要关注的关键要素。 -
08-01 \ 2023
节日专题网站建设方案
随着数字化时代的到来,越来越多的企业和组织开始利用互联网平台展示和传播节日文化。一个精心设计的节日专题网站能够为用户带来丰富的节日体验,增加用户粘性和忠诚度。在这篇文章中,我们将讨论一个节日专题网站的建设方案。 -
07-25 \ 2023
科研院所网站建设方案
科研院所网站建设方案需要结合具体的院所特点和目标来设计,以下是一个一般性的科研院所网站建设方案,供参考:需求分析: 首先,确定科研院所网站的目标受众、主要功能和需求。明确网站所要传达的信息,例如研究成果、项目介绍、团队成员、学术活动、合作伙伴等。